ありがたいことに、さくらインターネットでモリサワのWebフォントが使えるんだけど、サポートページには使えるフォント名の一覧しかないので、使いづらい。
ということでフォント一覧するWebアプリを作ろうとした。
同様のWindowsアプリは昔作ったことがあるので、まぁ慣れたもんである。
と思っていたら、Webフォントというものは動的にテキストを生成するサイトでは使えないことが判明。
Webフォントなので、サイトを表示する際にフォントデータをサーバからダウンロードしてくるわけだけど、日本語だとフォントのデータ量が大きくなるので、表示されるテキストに必要なだけのサブセットデータをダウンロードしてくるようになっている。
で、このダウンロードが終わったあとに表示テキストを変更しても、フォントデータが無かったりするので、そこだけフォントが当たらないという悲しい結末が待っている。
Webフォントの提供会社によってはこのような状況にも対応できるよう、JavaScriptのAPIを提供しているところもあるが、さくらインターネットのにはその機能はない。
JavaScriptで動的にサンプル文字列を変更するという実装方法が不可能である以上、静的サイトにするしかない。しかし動的に画面は更新したい。どうするか。そうiframeの出番である。
いまさらHTTPリクエストパラメータに文字列渡してiframeで描画するサイトを作るなんて思わなかったよね2017。
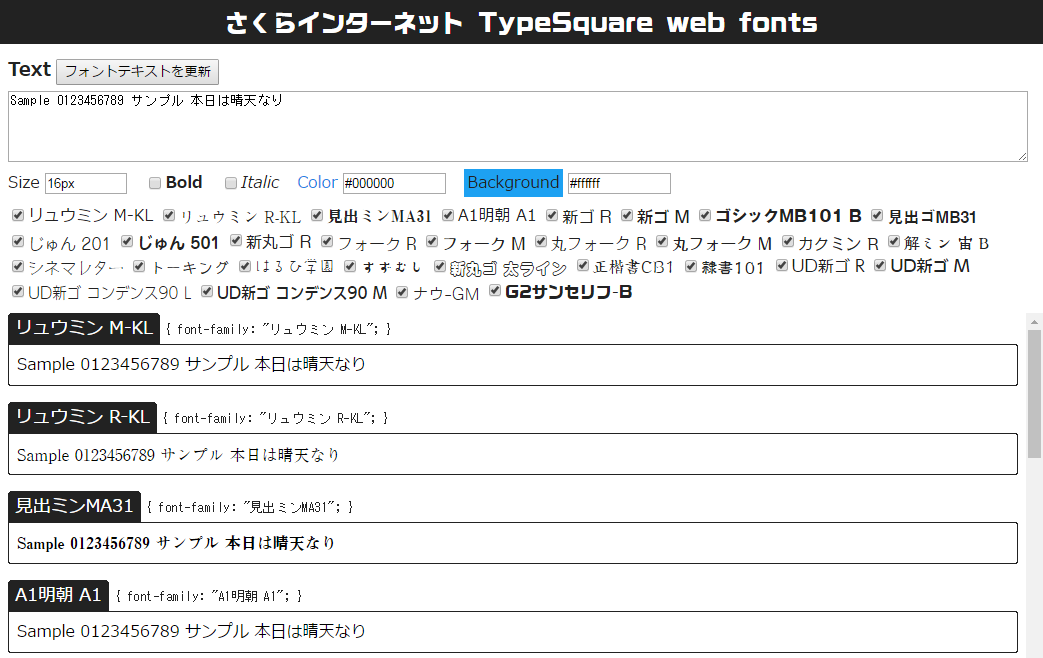
そんなこんなでできたのがコレである。実務で使うのだ。

さくらインターネットもせめて書体サンプルくらいは用意しておいてほしいところ…